- Community Hub
- Forum Q&A
- Business iQ (Analytics)
- Controller (SaaS, On Premise)
- Dashboards
- Dynamic Languages (Node.JS, Python, PHP, C/C++, Webserver Agent)
- End User Monitoring (EUM)
- Infrastructure (Server, Network, Database)
- Java (Java Agent, Installation, JVM, and Controller Installation)
- Licensing (including Trial)
- .NET (Agent, Installation)
- Smart Agent
- General Discussions
- Resources
- Groups
- Idea Exchange
Not a customer? Click the 'Start a free trial' link to begin a 30-day SaaS trial of our product and to join our community.
Existing Cisco AppDynamics customers should click the 'Sign In' button to authenticate to access the community
- Cisco AppDynamics Community
- Resources
- Knowledge Base
- How do I integrate AppDynamics with Slack?
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 05-30-2020 12:15 AM - edited on 10-07-2024 09:28 AM by Ryan.Paredez
What is the procedure for connecting an AppDynamics HTTP template to a dedicated Slack channel?
Revised May 16, 2022
Many of our customers today want to quickly alert a Slack channel when AppDynamics detects a customer-impacting performance issue with a critical application. If you are one of these joint customers with Slack, we have great news for you: Simple instructions and a template to set up this proactive alerting for your teams.
In this article...
- What are the steps to creating an integration with Slack?
Prepare Slack | Set up an AppDynamics alert | Create an AppDynamics policy to trigger the event or alert
What are the steps to integrating with Slack?
To create this integration, we’ll use webhooks on both platforms: AppDynamics has an outgoing webhook to send notifications, and Slack has an incoming webhook to receive the notifications from AppDynamics. AppDynamics uses HTTP templates that are backed with a velocity engine so that data can be taken from variables in AppDynamics and sent into Slack. On the Slack side, this integration uses Slack blocks (layout blocks) in the template to format the message sent to Slack.
The template can be modified.
The following steps allow you to set AppDynamics up to send event notifications or alerts to a specific Slack channel. Three main areas need to be configured and set up:
A. Prepare Slack
B. Set up an AppDynamics alert
C. Create an AppDynamics policy to trigger the event or alert
A. Prepare Slack to receive AppDynamics alerts
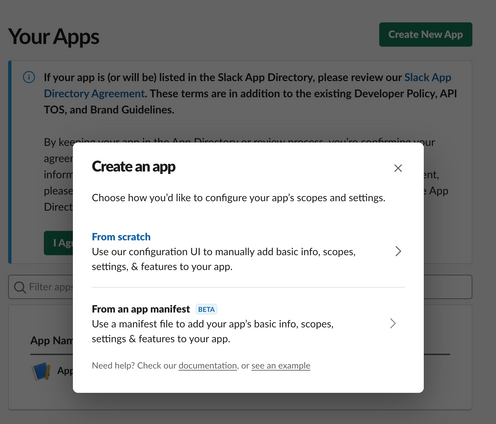
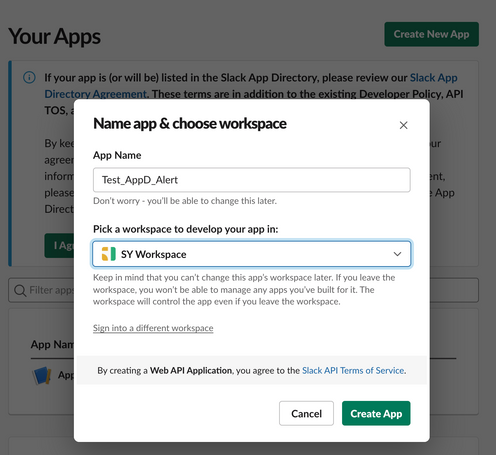
- Create a Slack App using this link. Pick a name, choose a workspace to associate your app with, and then click Create App. This app will help you post messages in Slack. You can also use any existing Slack App you have.
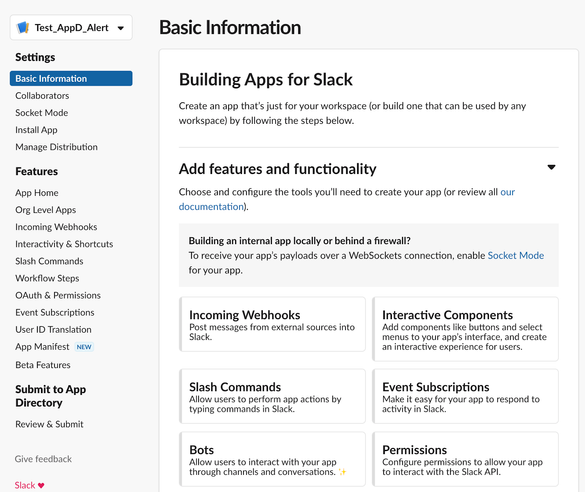
- After creating the app, you will be redirected to the settings page for your new app (if you are using an existing app, just load its settings via your app's management dashboard).
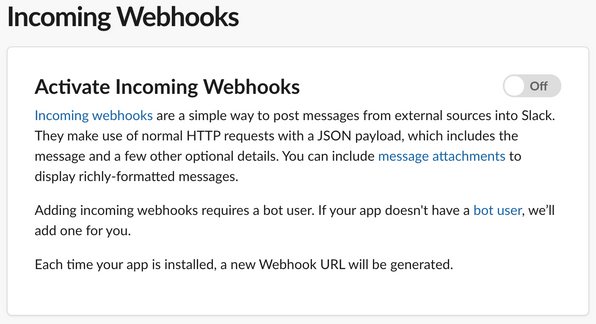
- From here select the Incoming Webhooks feature, and click the Activate Incoming Webhooks toggle to switch it on.
-
Now that Incoming Webhooks are enabled, the settings page should refresh and some extra options will appear. One of those options will be a button marked Add New Webhook to Workspace, and you should click it.
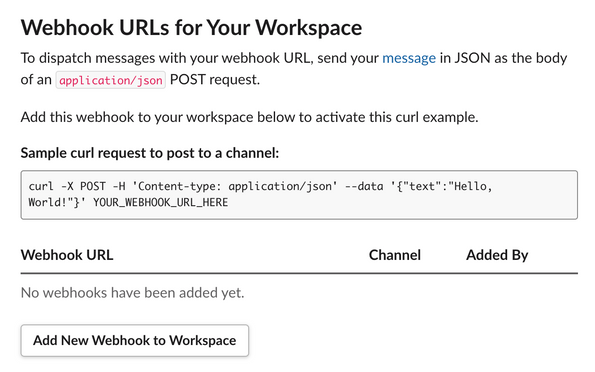
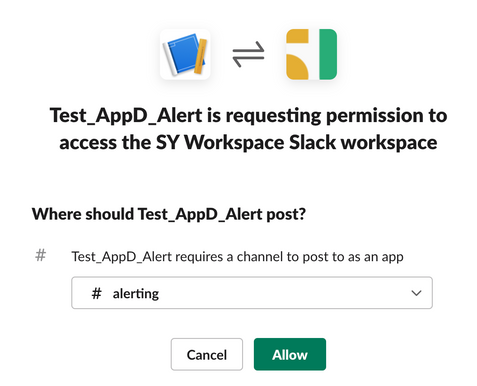
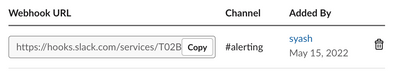
- Go ahead and pick a channel that the app will post to, and then click to Authorize your app. You'll be sent back to your app settings, and you should now see a new entry under the Webhook URLs for Your Workspace section, with a Webhook URL that'll look something like this:
https://hooks.slack.com/services/T00000000/B00000000/XXXXXXXXXXXXXXXXXXXXXXXX - This webhook URL generated by Slack will be used in AppDynamics as the target for the event notifications or alerting.
NOTE | Take note of it for the Request URL step in the Configure AppDynamics Alerting section below, where you will Set the Request URL parameters.
You’re now all set up in Slack. Next, go to AppDynamics to set up the outgoing webhook alert.
B. Prepare AppDynamics to Send Alerts to Slack
NOTE | This template uses the standard Slack “block” technology (as well as the velocity engine in AppDynamics) and can be modified.
- In AppDynamics, create a new HTTP template (Alert & Respond > HTTP Request Templates > New) by first navigating to the option on the top tab, then clicking on HTTP Request Templates on the sidebar menu.
In AppDynamics, create a new HTTP template on the Alert & Respond page
- Configure the outbound webhook for event notifications and give it a name. Typically it’s best to name it after the application that will use it.
- Set the Request URL parameters as:
Method
POST
URL Encoding
UTF-8
- Scroll down the Create HTTP Template dialog to Payload and choose the following:
MIME Type
Application/JSON
Payload Encoding
UTF-8
(Payload box)
Download the attached template script and copy and paste it into the “payload box”
Use this template script for the "payload box":#set( $sm = $!{latestEvent.summaryMessage.replace('"',"*")} ) #set( $sm = $sm.replace("<b>", "*") ) #set( $sm = $sm.replace("</b>", "*") ) #set( $sm = $sm.replace("<br>", " ") ) #set( $sm = $sm.replace("null"," ") ) { "blocks": [ { "type": "section", "text": { #if( ${latestEvent.severity} == "ERROR" ) "type": "mrkdwn", "text": ":red_circle: *New Alert from AppDynamics:* ${latestEvent.displayName}\n\n*Summary:*\n$sm" #elseif( ${latestEvent.severity} == "WARN" ) "type": "mrkdwn", "text": ":warning: *New Alert from AppDynamics:* ${latestEvent.displayName}\n\n*Summary:*\n$sm" #else "type": "mrkdwn", "text": ":information_source: *New Alert from AppDynamics:* ${latestEvent.displayName}\n\n*Summary:*\n$sm" #end }, "accessory": { "type": "image", "image_url": "https://share-logos.s3-us-west-1.amazonaws.com/appd-s-logo.png", "alt_text": "logo" }, }, { "type": "section", "fields": [ { "type": "mrkdwn", "text": "*Application:*\n${latestEvent.application.name}" }, { "type": "mrkdwn", "text": "*When:*\n${latestEvent.eventTime}" }, { "type": "mrkdwn", "text": "*Tier:*\n${latestEvent.tier.name}" }, { "type": "mrkdwn", "text": "*Severity:*\n${latestEvent.severity}" }, { "type": "mrkdwn", "text": "*Node:*\n${latestEvent.node.name}" }, { "type": "mrkdwn", "text": "*Triggered by:*\n${policy.name}" }, ] }, { "type": "actions", "elements": [ { "type": "button", "text": { "type": "plain_text", "emoji": true, "text": "Go to Alert in AppDynamics" }, #if( ${latestEvent.severity} == "ERROR" ) "style": "danger", #elseif( ${latestEvent.severity} == "WARN" ) "style": "primary", #end "value": "click_me_123", "url": "${latestEvent.deepLink}" }, { "type": "button", "text": { "type": "plain_text", "emoji": true, "text": "Start Webex Session" }, "style": "primary", "value": "click_me_123", "url": "https://cisco.webex.com" } ] }, { "type": "divider" }, ] }
Here's an example of what adding the script template to the Create HTTP Template, Payload section in AppDynamics looks likeExample of adding the script template to the Create HTTP Template, Payload section in AppDynamics
- Finally, click the Save button. Now the template is configured.
- Test the template configuration. Click the Run Test button on the bottom of the page and choose some events to send over.
The HTTP Action Template Test
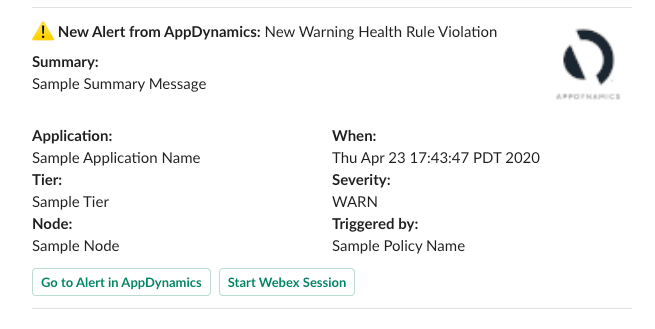
- Navigate to the Slack channel you set up. You should see a sample alert, like the “New Warning Health Rule Violation” shown below.

To complete the integration, next, connect this template to an action and application policy.
C. Set Up an Action and Policy in AppDynamics to Trigger the Event or Alert
To complete the integration, tie an application to this template using an action and a policy within AppDynamics.
Set up an Action
- First, choose an application from the pulldown menu. Then, go to the Alert & Respond tab, and choose Actions on the sidebar menu.
After choosing an application, go to Alert & Respond > Actions
- Next, create a new action. You’ll point this action at the template you created above.
Go to the last section, choose the application, and click Create Action. In the Create Action dialog box, define the type of action to create by choosing HTTP Request. Click OK.Create Action dialog
- Once you click OK, the Create HTTP Action dialog box will open. At the HTTP Request Template, enter the name of the HTTP action.
Then, from the drop-down, choose which template this action will use (In this example, the HTTP template was called “Slack-Alert”). Click OK.Choose the HTTP Request Template for this Action
- At the Create HTTP Action screen, click Save to confirm.
Completed Create HTTP Action dialog
This completes your creation of the Action for triggering an outbound HTTP request.
Create a policy
Next, create a policy that both triggers the outbound HTTP request action, and binds the action to a particular application.
- From the Actions and Alerts option, select Policy, then click Create a New Policy. Select the desired application.
Create the new policy screen
- Click the Create button. Name the policy, then configure which events will trigger this alert.
See the example of how one might configure the policy
- Next, go to the Actions tab on the top menu and select the “+”. From the list, choose an action to tie to this Policy, then click Save.
Under Actions, choose an action to tie to the policy
Now, you have configured a Policy on an application to trigger an action, which then uses the template to send an event or alert (based on the rules you set in the policy) to a particular Slack channel.
How do I use my AppDynamics integration within Slack?
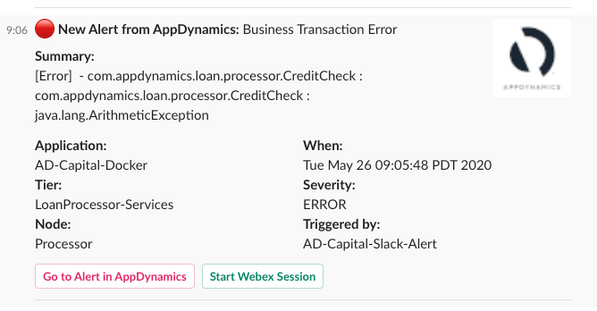
Once your application starts generating policy violations, you’ll see them in your AppD-Alerting Slack channel as shown below.

The alert has two buttons. One takes you to the deep link URL in AppDynamics where the alert was generated. You can use the second button to log in and start a WebEx session if needed.
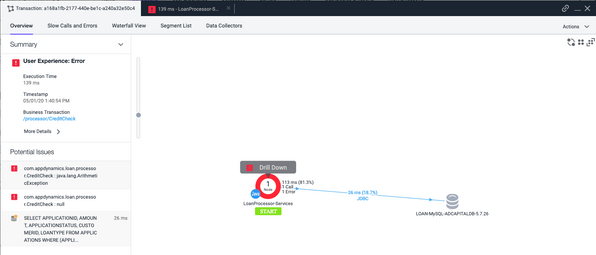
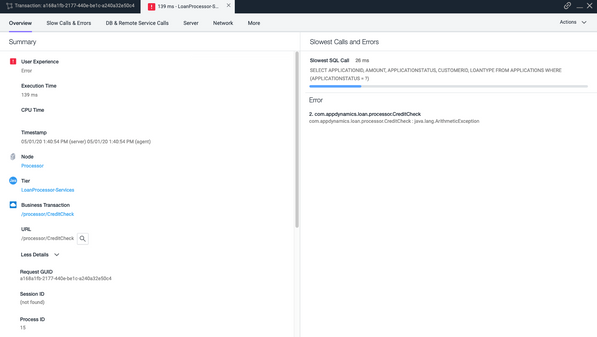
Below is an example of what you could expect to see when you click on the deep link URL.

You can click around here as you would normally do, to see things like the flowmap, calls, errors, and more.
Resources
- Create a template for Slack in the AppDynamics documentation portal
- Slack Message Attachments
- How can I customize variables in Apache Velocity Templates
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
thanks.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Glad you're pleased, @Ahmed.Sorour! Hoping you'll let the Community know how it goes for you!
Claudia Landivar
Community Manager & Editor
Knowledge Base
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Great Post!
I have setup the Slack integration with the help of this article.
I am noticing a few things while trying a Test Run:
1. App Server Restart notification is not getting pushed on to slack. Any reasons why?
2. If 2 event types are to be sent simultaneously, i notice only one reaching slack? Is it tool behaviour or am I missing something?
Regards,
Deepika Singh
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Deepika,
The first issue I can reproduce, so to fix it please remove 2 lines of code below. Its at the bottom of the template.
#else
"style": "green",
this was an oversight as style=green does not exist in the Slack Block world, so by taking those two line out it will just be the default color.
The second issue I need to understand more, so when you say 2 event types, do you mean from 2 different applications or the same application? Need to understand it more to look into it.
Thanks,
Bill
Minor typographical revision to remove space introduced by platform update.
Claudia Landivar 8/25/23
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
FYI @Deepika.Singh and @Bill.Harper , I've removed the color code from the article above, so readers will no longer find it:
#else"style": "green",
Thank you both for questions and answers that improve the Community! I'm following the other question with interest.
Claudia Landivar
Community Manager and Editor, Knowledge Base
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello Expert Team,
I wish to check whether we can get template script or code for creating ServiceNow Incident from APPD.
Thanks
Sharad
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
We have a ServiceNow Integration. You can read more about it here in our documentation. It's more comprehensive than just opening a ticket in ServiceNow and using the Event Service. Also, we have worked with ServiceNow to build the integration native into their product, so if you look in their store and search for AppDynamics you will find their ServiceGraph connector, which is in Beta. Both of these integrations use an alerting template, but also populate the CMDB with the AppDynamics Application Topology so that when an alert fires, it goes to the Event Service and gets bound to the Application in the CMDB from there it can open a ticket, run an automation script or many other things that a customer might set up. Hope this helps.
Revised 2/6/2023 to fix broken documentation link and minor typos.
Claudia Landivar, Community Manager
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
This is a really helpful article @Claudia.Landivar and @Bill.Harper - thanks for writing it!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks, @Nina.Wolinsky! It was such a pleasure to work with @Bill.Harper on this.
The known issue, where numbered lists weren't displaying numbers, has been resolved.
Claudia Landivar
Community Manager & Editor
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi, how to show latestEvent.eventTime in slack with dd/mm/yyyy hh:mm:sssss format?
i tried bu did not work
"type": "mrkdwn",
"text": "*Date:*\n ${latestEvent.eventTime.getYear()}-${latestEvent.eventTime.getMonth()}-${latestEvent.eventTime.getDate()} ${latestEvent.eventTime.getHours()}:${latestEvent.eventTime.getMinutes()}:${latestEvent.eventTime.getSeconds()}"
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@cebrail.inanç, while I'm not an expert in this field I did notice this resource and wondered if you had seen it. It is a Class Date Tool on the Apache Velocity site. Might it offer a useful format for your needs?
https://velocity.apache.org/tools/devel/apidocs/org/apache/velocity/tools/generic/DateTool.html
Would you kindly let us know either way? This is bound to come up again for others.
Claudia Landivar
Community Manager & Editor
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I tried but the volecity function didn't work.
"type": "mrkdwn",
"text": "latestEvent.eventTime: ${latestEvent.eventTime} \n latestEvent.eventTime.iso: ${latestEvent.eventTime.iso}"
Output: latestEvent.eventTime: Thu Feb 09 02:26:35 TRT 2023
latestEvent.eventTime.iso - ${latestEvent.eventTime.iso}
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Getting a HTTP/1.1 400 Bad Request in response status line and response payload as invalid_payload
when doing the test run. No test notification is received on slack either.
Any help would be much appreciated. Thanks.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello, @cebrail.inanç and @Nawaz.Mohammed
So far, what I've been able to gather is advice to experiment with the payload, and/or to open a Support ticket. I'll also report back here if I learn anything new or more specific to what you're seeing.
We hope you also share new developments.
Claudia Landivar
Community Manager & Editor
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello,
Slack notification channels is getting alerts from appd that are new and closed but I feel like the closed one should be able to be configured to actually close the issue in slack. So you only see one thread per issue and you can quickly just see what's open.
Is there anyway we can apply this?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello @Muhammad.Chaudhry, what do you mean when you say "close the issue in Slack"?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hello Community.
We have integrated slack with AppDynamics and also in the slack channel we can see that it is showing that new integration has been successful but still we are not getting any alerts after any HR is violated.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Jeevanjyoti,
Can you run the test from the template and does that work and show up in slack? The test button is in the lower right hand corner of the Alerting Template next to save. First make sure you can get this test mode to work.
It should produce this in slack
To Trigger an alert from an application you need to have a Policy set against a health rule that will trigger the action that consumes the webhook template that points to the Slack Webhook URL.
I know this works, I recently set it up again and it works just fine.
Health Rule Violation -> Policy -> Action -> Webhook payload sent to Slack Webhook URL.
The Policy connects the HR violation to the Action you want to take, webhook, email ... and more.
Join us on Feb 26 to explore Splunk AppDynamics deployment strategies, SaaS models, agent rollout plans, and expert best practices.
Register Now
Dive into our Community Blog for the Latest Insights and Updates!
Read the blog here

Thank you! Your submission has been received!
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form