- Community Hub
- Forum Q&A
- Business iQ (Analytics)
- Cisco Cloud Observability
- Controller (SaaS, On Premise)
- Dashboards
- Dynamic Languages (Node.JS, Python, PHP, C/C++, Webserver Agent)
- End User Monitoring (EUM)
- Infrastructure (Server, Network, Database)
- Java (Java Agent, Installation, JVM, and Controller Installation)
- Licensing (including Trial)
- .NET (Agent, Installation)
- Privacy and Security
- Smart Agent
- General Discussions
- Resources
- Groups
- Idea Exchange
Not a customer? Click the 'Start a free trial' link to begin a 30-day SaaS trial of our product and to join our community.
Existing Cisco AppDynamics customers should click the 'Sign In' button to authenticate to access the community
- Cisco AppDynamics Community
- Forums Q&A
- EUM
- React Native, JavaScript/TypeScript unminifying an...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
React Native, JavaScript/TypeScript unminifying and demangling stacktraces using and Sourcemaps to show a full stacktrace with methods, file paths
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
02-01-2021 02:39 AM
Dear AppDynamics community,
We are looking for ways to upload source maps in order to see full stacktraces for errors and crashes in our React Native mobile apps.
Please let us know if there is a way to do so?
For reference, here is how its done in other solutions/services:
- https://docs.bugsnag.com/platforms/react-native/react-native/showing-full-stacktraces
- https://docs.sentry.io/platforms/react-native/sourcemaps/
Thanks in advance!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-07-2021 11:14 PM
Hi @Elvin.Rakhmankulov ,
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-12-2022 06:53 AM
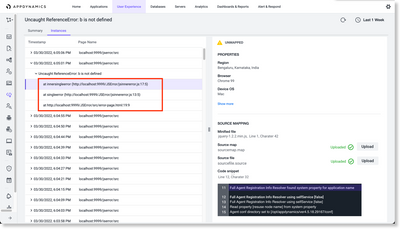
hi @Hiroki.Ito, the documentation here says source maps upload feature is supported: JavaScript Errors Dashboard (appdynamics.com) .
How can we use it though? We are using latest version of adrum + latest version of controller, but the buttons to upload of the sourcemap still not showing on the UI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-24-2022 05:38 PM
Hello @Everton.Arakaki ,

Best Regards,
Hiroki
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2022 12:40 AM

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2022 12:42 AM
also, you provided me a screenshot of the example on the docs.
Can you confirm that you know for SURE that this works?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2022 08:08 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
10-25-2022 11:27 PM
finally someone with the humbleness to assume a bug on their multimillion very expensive product.
yes, I will keep checking with the person. thanks!
Discover new Splunk integrations and AI innovations for Cisco AppDynamics.
Register Now!
Dive into our Community Blog for the Latest Insights and Updates!
Read the blog here

Thank you! Your submission has been received!
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form