- Community Hub
- Forum Q&A
- Business iQ (Analytics)
- Controller (SaaS, On Premise)
- Dashboards
- Dynamic Languages (Node.JS, Python, PHP, C/C++, Webserver Agent)
- End User Monitoring (EUM)
- Infrastructure (Server, Network, Database)
- Java (Java Agent, Installation, JVM, and Controller Installation)
- Licensing (including Trial)
- .NET (Agent, Installation)
- Smart Agent
- General Discussions
- Resources
- Groups
- Idea Exchange
Not a customer? Click the 'Start a free trial' link to begin a 30-day SaaS trial of our product and to join our community.
Existing Cisco AppDynamics customers should click the 'Sign In' button to authenticate to access the community
- Cisco AppDynamics Community
- Resources
- Knowledge Base
- Synthetic Scripts FAQ (Part II)
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on
12-08-2020
10:44 AM
- edited on
07-27-2023
10:09 PM
by
Claudia.Landiva
Table of Contents
See also Synthetic Scripts FAQ (Part I).
On-Premises/SaaS
What are the supported on-premises/SaaS/hybrid configurations?
Controller |
Web Mobile/RUM |
Synthetic |
| SaaS | SaaS | SaaS |
| On-premises (v4.5.4+) | On-premises (v4.5.4+) | On-premises (v4.5.4+) |
Security/Passwords
Do you have an encrypted store for passwords?
Yes. The Synthetic Credential Vault securely stores credentials used for synthetic jobs. When you create a synthetic job with a synthetic script, you can retrieve a stored key/value credential pair, like a username and password, and inject the credential into the synthetic script. Then, when the synthetic job runs, the synthetic script executes and retrieves the credentials stored in the Synthetic Credential Vault.
See our documentation to learn more about the Synthetic Credential Vault.
Are scripts and test results transferred securely?
The short answer is that scripts and their results always go over encrypted channels. The scripts and results are stored in clear text in various databases, so a database breach could compromise the information, but, of course, we try very hard to prevent database breaches.
For the long answer, see the summary of the data path of a script and its results below. (Foo) denotes data at rest.
- Script -> UI -> Controller -> EUM SaaS services -> (EUM SaaS database) -> Test driver service.
- Test driver service connects to PoP machine with an encrypted channel and sends WebDriver commands to the PoP, driving the browser.
- The browser connects to a website and imitates a user. Instrumentation hook gathers data from the browser and sends it to an EUM SaaS service. Now we have a test result.
- Test result -> EUM SaaS service -> (metric store, event store, and EUM SaaS database) -> controller -> UI.
Each of the -> links uses HTTPS, with two possible exceptions which are determined by the user:
- If you use an on-premises controller, security between the browser and controller is your responsibility. In other words, don't allow non-HTTPS connections to your controller.
- Security between the test browser and your website is your responsibility. Consequently, your script should connect to your site over HTTPS.
How can I retrieve passwords from a secure server, not hard-code them in the script?
If you can write Python code to do something using the standard libraries, you can do that in your script. For example, you can use Python's requests library to make REST calls to fetch a password.
Selecting Elements
How do I click on an element in an iFrame (for instance to handle a pop-up)?
You can wait for the iFrame element to be clickable as shown in the snippet below.
|
Snapshots
What is the retention period of snapshots?
Snapshots are retained for two weeks.
Can the retention period of a snapshot be extended beyond the default?
No, the snapshot retention period cannot currently be extended on SaaS.
Supported Features
Can Synthetics be used for API testing/monitoring?
Though synthetic web monitoring can be used to monitor APIs, it is not officially supported. Synthetic API monitoring is part of our roadmap: watch this space for updates.
If the customer's use case involves monitoring the API from inside their network, then Service Availability is the preferred solution. Monitoring from outside their network is not an option at this time.
Is virtual page naming (for single-page apps) supported in Synthetics?
Virtual pages are not yet supported in Synthetic (possible future feature), so virtual page naming is not supported.
Are JavaScript popups such as those created with window.alert or window.prompt supported?
Yes, JavaScript popups created with window.alert or window.prompt are fully supported.
Are multiple windows, as in multiple HTML documents loading either in different tabs or windows, supported?
Multiple windows or tabs with loaded HTML documents are only partially supported. You can create scripts to handle multiple windows, but the session results will combine the waterfall metrics and the resources from all of the windows into one page. Thus, you will not be able to view the individual results for each browser window.
Troubleshooting
How do I debug my script?
We recommend doing your initial debugging locally: that’s always the easiest place to debug. We capture the stdout and stderr streams from your script, so you can debug that way. And we show partial sessions for scripts that failed part-way through, so you can see what the browser did up until the script failed.
How do you prevent timeouts in scripts?
Timeouts in scripts can be prevented by explicitly waiting for specific element states (e.g., clickable). See also the paragraph Expected Conditions discussed in Explicit Waits.
If something breaks, how can I tell if it’s my site, my job, or your infrastructure?
If your script has an assertion failure, the session status is “Failed”, which indicates a problem with your site. If your script crashes, the session status is “Broken”, which indicates a problem with your script. If we can’t run your script, the session status is “Internal Error”. We hope you’ll never see that. For single-URL measurements, a 5xx is “Failed,” and a 4xx is “Broken”.
Why are visual metrics (Visually Complete, Speed Index) not always present?
There are currently two known issues regarding visual metrics:
- In some cases, Chrome sessions may not display visual metrics because of a bug. This typically happens on pages with JS redirects but may happen elsewhere as well. This is a Chrome-specific problem, and we are working on a solution.
- A Windows issue will sometimes prevent these metrics from being computed for all browsers. When this happens, the agent needs to be rebooted. This is infrequent because we get alerts and react as fast as possible.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Sebastian,
Thanks for bringing this up. Yes, The on-prem Synthetic Server was available starting in 4.5.4. You would need a Controller/EUM Server 4.5.4+ as well as the on-prem Synthetic Server. I've made a request to update the article, so the new information should be displayed shortly. Also, our documentation doesn't cover how to configure/use hybrid deployments, although we will help customers set it up if they need a hybrid deployment.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Thanks you both @Anonymous and @Joe.Catera - the article has been updated to reflect this information!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
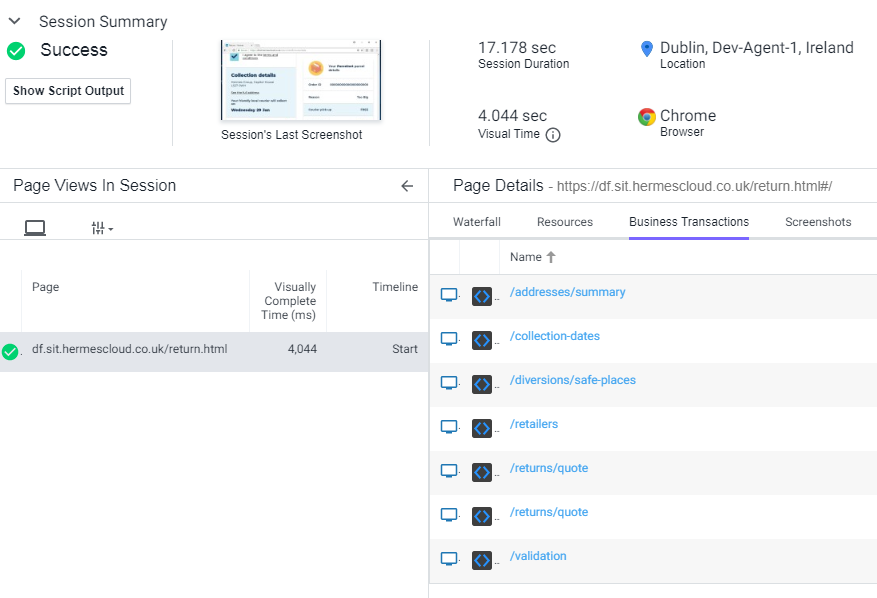
Hi, I notice with failed scripts there is an "Error Started' followed by 'Error confirmed after retest' which is great. When a session results in 'Broken' no event is created and the script is not retested - is that correct?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@Julian.Oxley, you're correct:
"I notice with failed scripts there is an "Error Started' followed by 'Error confirmed after retest' which is great. When a session results in 'Broken' no event is created and the script is not retested - is that correct?"
Thank you for pointing this out. @Joe.Catera has updated the Synthetic Sessions documentation for the session status to note when the job is run or not rerun.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
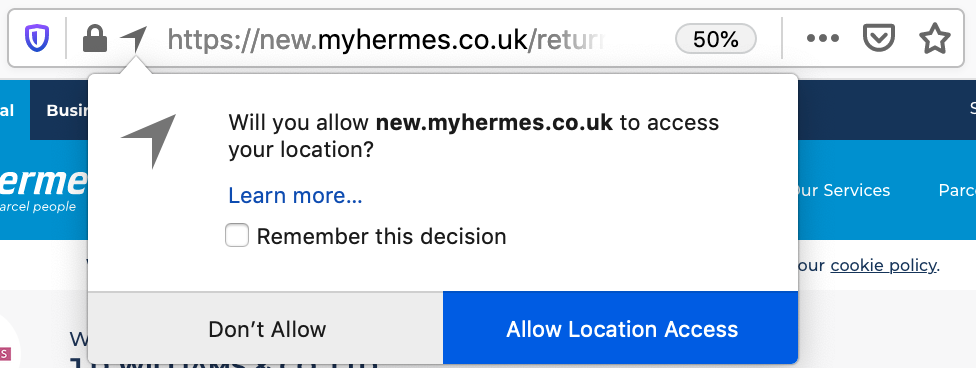
Hi,
I'm trying to handle the Allow Location Access pop-up in Firefox but I'm stuck, mainly because most of the solutions on the web instantiate a new driver with a profile similar to:
browser = webdriver.Firefox(firefox_profile=fp)
AppDynamics however automatically creates the driver object and ignores subsequent calls to Firefox:
WARNING: A Driver object is created automatically and is available as a local variable called `driver`. Ignoring call to `Firefox` on line 95 by returning `driver` reference.
Location-aware websites must be a common thing so I was hoping AppDynamics has a nifty solution to either reference the profile object created and update its preferences or change the profile after the driver is instantiated.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Re. Allow Location Access pop-up in Firefox
In the end, the answer was simple - use Chrome! Along the way, I learnt it is possible to change preferences after the driver is instantiated based mostly on the work of https://stackoverflow.com/users/2887618/florent-b.
I got a script working in my local selenium installation:
from selenium import webdriver
driver = webdriver.Firefox()
driver.command_executor._commands["SET_CONTEXT"] = ("POST", "/session/$sessionId/moz/context")
driver.execute("SET_CONTEXT", {"context": "chrome"})
driver.execute_script("""
Services.prefs.setBoolPref('geo.enabled', true);
Services.prefs.setBoolPref('geo.provider.use_corelocation', true);
Services.prefs.setBoolPref('geo.prompt.testing', true);
Services.prefs.setBoolPref('geo.prompt.testing.allow', true);
Services.prefs.setStringPref('geo.wifi.uri', 'https://www.googleapis.com/geolocation/v1/geolocate?key=%GOOGLE_LOCATION_SERVICE_API_KEY%');
""")
driver.execute("SET_CONTEXT", {"context": "content"})However, the script output in the agent was;
Base webdriver exception.
Exception: selenium.common.exceptions.WebDriverException
Message: POST /session/6f8cdce1-1952-49ee-a40b-aaee0b35a120/moz/context
Stack Trace
Line 36, in test_app_dynamics_job
driver.execute("SET_CONTEXT", {"context": "chrome"})
Line 312, in execute
self.error_handler.check_response(response)
Line 237, in check_response
raise exception_class(message, screen, stacktrace)I also tried,
driver.set_context("chrome")but that threw
AttributeError: 'WebDriver' object has no attribute 'set_context'
The bottom line on this; either Firefox in AppDynamics won't let you change the context, or I just didn't do it right. Either way, I got around this by simply using a Chrome browser.
Hope this helps!
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Oh hey! Is it possible to get the name of the job in a script?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Julian,
I spoke to the engineering team working on the Synthetic Monitoring product today. They said there is no way to get the synthetic job name from the script, but you could use a log statement or a simple print statement to include the name of the job name in your script as a workaround. This page has some examples of how to include log messages in your script: https://docs.appdynamics.com/display/PRO45/Add+Logs+to+Troubleshoot#AddLogstoTroubleshoot-LoggingPac...
Thanks,
~Joe
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Howdy, here's a tip. If you're interested in the natty APM Business Transaction and Snapshot correlation in Synthetics then write this down. It does NOT work in Firefox!! I know. Took me ages to work that out. Which reminds me of the 'Allow Location Access pop-up in Firefox' saga above where that's not supported in FireFox either. If I had to guess I'd say AppDynamics has a penchant for Chrome and is Chrome alone.
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
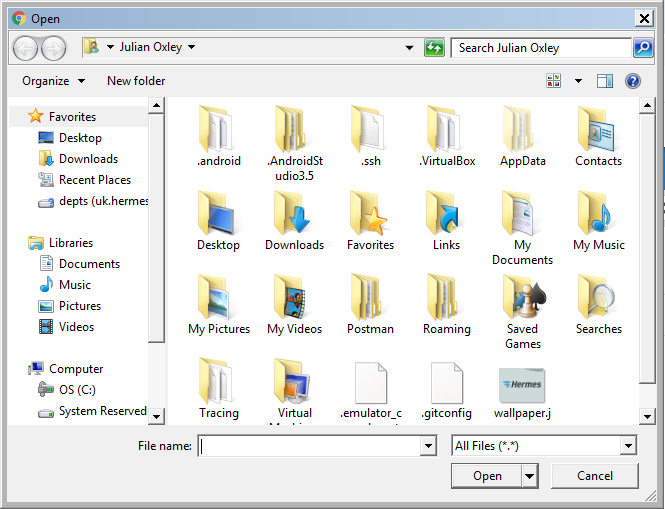
Howdy synthetic people, hope you're all well and staying safe.
I'm wondering if there is a simple answer to how to interact with Windows dialog boxes typically System.Windows.Forms.OpenFileDialog as shown below.
The problem seems to be there is no native way for Selenium to interact with these and so folks mainly opt for python modules such as win32com from pywin32. But those kinds of modules are not available in the Hosted Synthetic Agents. So, how's it done?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
OK! So, there is a partial answer for the Synthetic Private Agent at least. It is possible to interact with System.FileOpen.Dialog using ctypes.windll.user32.keybd_event this simulates a keystroke and we can paste the clipboard into the dialog control and press enter.
There is a natty little command called 'clip' in Windows to pass text to the clip board (Kudos Christian https://stackoverflow.com/users/2670792/christian for this gem https://stackoverflow.com/questions/20821815/copying-the-contents-of-a-variable-to-the-clipboard).
#Copy to the system clipboard
def addToClipBoard(text):
command = 'echo | set /p nul=' + text.strip() + '| clip'
os.system(command)
Next, we need to paste that into the File name: control in the dialog - Ctrl-V should do the trick!
Python's ctypes module gives us access to user32.dll which enables keystrokes
#Use ctypes to send keyboard events for Ctrl-v (paste)
time.sleep(1)
ctypes.windll.user32.keybd_event(0x11, 0, 0, 0) #CTRL is down
ctypes.windll.user32.keybd_event(0x56, 0, 0, 0) #v is down
ctypes.windll.user32.keybd_event(0x11, 0, 0x0002, 0) #CTRL is up
logging.info("Ctrl-v pressed.")
time.sleep(1)
ctypes.windll.user32.keybd_event(0x0D, 0, 0, 0) #Enter Key Down
ctypes.windll.user32.keybd_event(0x0D, 0, 0x0002, 0) #Enter Key Up
logging.info("Enter key pressed.")
Voila, for Synthetic Private Agents running on Windows OS this works fine (for me, anyways!)
Now the next problem how does that work on the Synthetic Hosted Agents running Windows in a Docker container on Linux? The problem is windll is not available on Linux but rather cdll but switching in ctypes.cdll.LoadLibrary("C:\Windows\\System32\\user32.dll") throws the error:
Exception: OSError
Message: C:\Windows\System32\user32.dll: cannot open shared object file: No such file or directory
Stack Trace:
Line 28, in <synthetic script>
lib = cdll.LoadLibrary("C:\Windows\\System32\\user32.dll")
Line 444, in LoadLibrary
return self._dlltype(name)
Line 366, in __init__
self._handle = _dlopen(self._name, mode)
Maybe I'm doing this bit wrong or the dll has been removed or some other combination of reasons...?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi, @Julian.Oxley
I reached out to @Kunal.Minda and he suggested this article as an answer to your prior question.
Might this take care of one or both parts of the question? Please do let everyone know.
Hope you're keeping well and safe, too.
Claudia Landivar
Community Manager & Editor
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
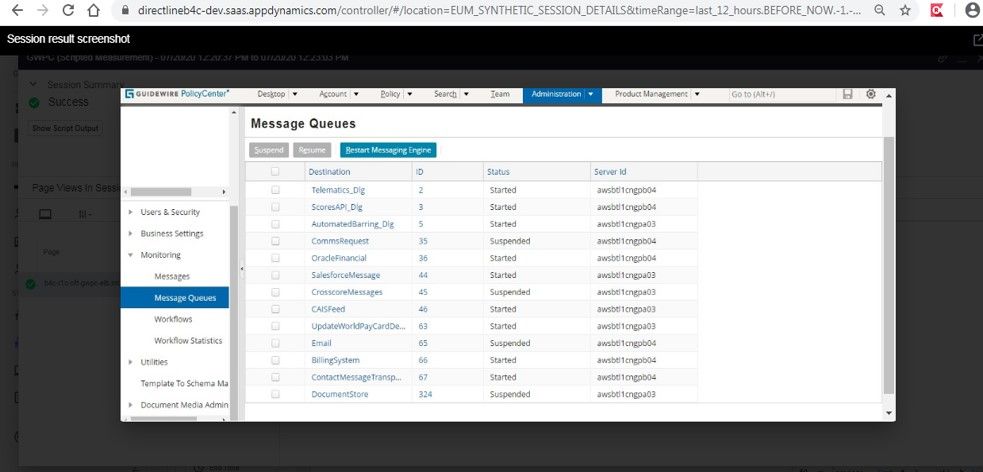
Hi
Is it possible extract the certain data from a page while running a job ?.
as e.g. the status for each of the queues show below
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
@Gerard.Ceruti , @Anonymous kindly passed along the following:
"Once the HTML is rendered, there are APIs in Selenium to access the DOM either using XPATH or CSS selector. You can access the DOM content."
Does this information help?
Claudia Landivar, Community Manager and Editor
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Can Synthetics be used for API testing/monitoring?
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi, @Arvind Patil.Vasanth — I spoke with the Synthetics team and they confirmed Synthetic API monitoring is on the roadmap. I've updated this article to indicate that, and expect to update again as more detail is confirmed.
Thanks for flagging that question!
Learn how Splunk and AppDynamics are redefining observability
Watch Now!
Dive into our Community Blog for the Latest Insights and Updates!
Read the blog here

Thank you! Your submission has been received!
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form