- Community Hub
- Forum Q&A
- Business iQ (Analytics)
- Controller (SaaS, On Premise)
- Dashboards
- Dynamic Languages (Node.JS, Python, PHP, C/C++, Webserver Agent)
- End User Monitoring (EUM)
- Infrastructure (Server, Network, Database)
- Java (Java Agent, Installation, JVM, and Controller Installation)
- Licensing (including Trial)
- .NET (Agent, Installation)
- Smart Agent
- General Discussions
- Resources
- Groups
- Idea Exchange
Not a customer? Click the 'Start a free trial' link to begin a 30-day SaaS trial of our product and to join our community.
Existing Cisco AppDynamics customers should click the 'Sign In' button to authenticate to access the community
- Cisco AppDynamics Community
- Resources
- Knowledge Base
- How do I enable SPA2 monitoring for applications u...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
At 6pm PST, the AppDynamics Community will go into read-only mode and after migration is complete, you will be redirected to community.splunk.com.
Read more here
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 08-15-2018 08:55 AM - edited on 08-15-2018 09:50 AM by Nina.Wolinsky
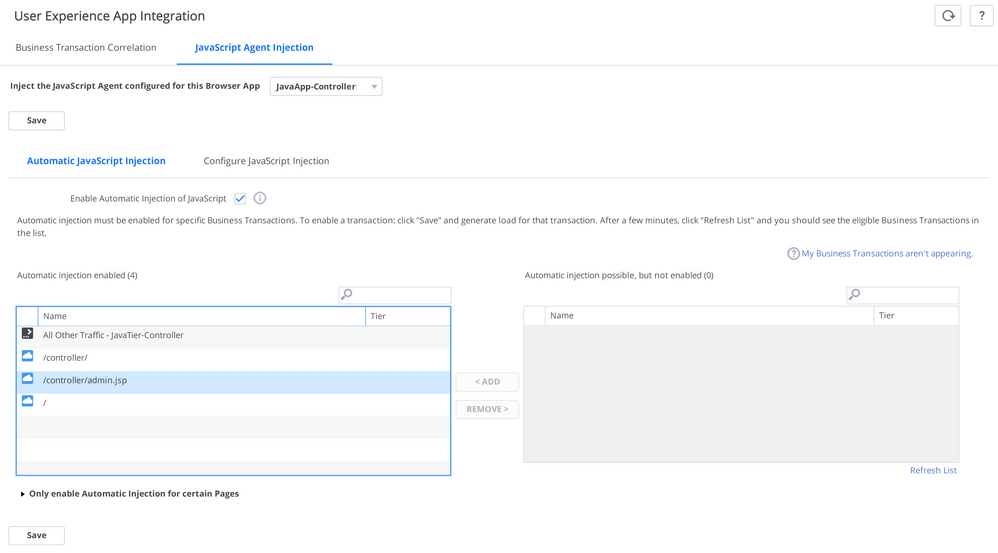
Assuming you are already successfully auto-injecting the EUM JavaScript Agent, the following steps can be used to turn on SPA2 monitoring.
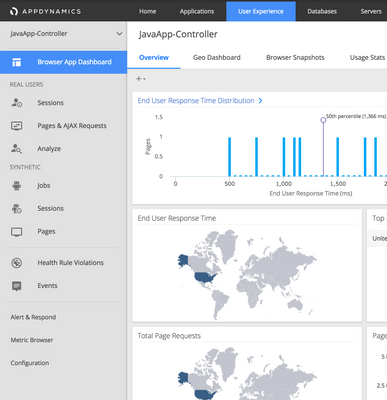
1. From the User Experience tab, double-click on the EUM application you'd like to enable SPA2 monitoring for. You'll be directed to the application's Browser App Dashboard.
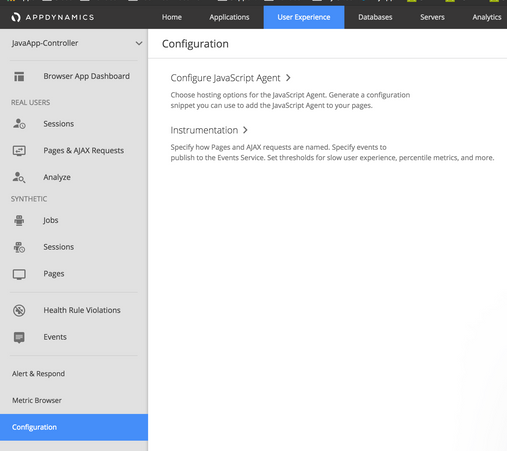
2. Once you are on the Dashboard, select the Configuration sub-tab at the bottom left of the window.
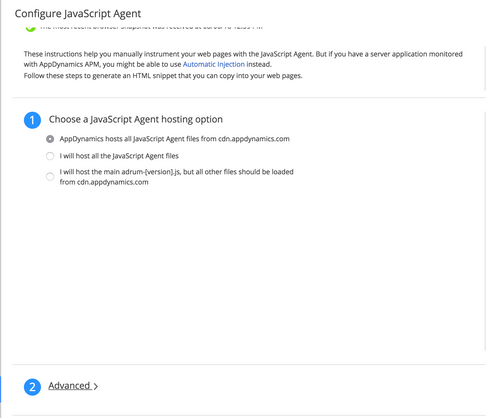
3. Select the option to "Configure JavaScript Agent" (see the screenshot above).
4. Select the "Advanced" option.
5. Scroll down slightly to add the following custom configuration.
(function(config){
config.spa = {spa2:true};
})(window['adrum-config'] || (window['adrum-config'] = {}));

6. Scroll down and click "Save Config & Generate HTML Snippet."
At this point, your EUM application will now have the SPA2 configuration enabled for auto-injection. Please send a load of traffic to the pages that are instrumented with auto-injection until you are able to see the configuration update.
Join us on Feb 26 to explore Splunk AppDynamics deployment strategies, SaaS models, agent rollout plans, and expert best practices.
Register Now
Dive into our Community Blog for the Latest Insights and Updates!
Read the blog here

Thank you! Your submission has been received!
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form