- Community Hub
- Forum Q&A
- Business iQ (Analytics)
- Controller (SaaS, On Premise)
- Dashboards
- Dynamic Languages (Node.JS, Python, PHP, C/C++, Webserver Agent)
- End User Monitoring (EUM)
- Infrastructure (Server, Network, Database)
- Java (Java Agent, Installation, JVM, and Controller Installation)
- Licensing (including Trial)
- .NET (Agent, Installation)
- Smart Agent
- General Discussions
- Resources
- Groups
- Idea Exchange
Not a customer? Click the 'Start a free trial' link to begin a 30-day SaaS trial of our product and to join our community.
Existing Cisco AppDynamics customers should click the 'Sign In' button to authenticate to access the community
- Cisco AppDynamics Community
- Resources
- Knowledge Base
- Adrum injection for Angular multiple environment a...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
At 6pm PST, the AppDynamics Community will go into read-only mode and after migration is complete, you will be redirected to community.splunk.com.
Read more here
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-25-2024 08:46 AM - edited 04-05-2024 04:57 AM
When setting up for a multiple environment adrum injection in an Angular application, it is best to follow a few patterns to keep things clean and easy to debug. This approach will reduce any unnecessary complexity and make any issues easier to debug and track down.
In the following instructions, you can expect to find the brief steps needed to create Adrum scripts for different environments to help you manage your Angular applications effectively across various environments.
In this article...
- How do I configure my adrum scripts for my Angular environment?
- Create index files for each environment-specific injection script
- Environment-specific adrum scripts for dynamic injection at build time
- Apply configurations in angular JSON in anticipation of environment build
How do I configure Adrum scripts for my Angular environment?
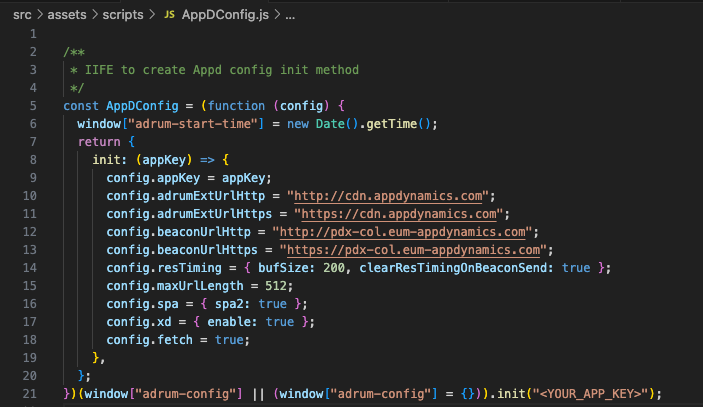
We want to create any adrum scripts, tailored for respective environments, within the /assets/scripts directory. This will enable Angular to permit the local injection of these scripts into a separate file.
This script is quite simple to begin with, and you can add to it for added app complexity and tracking needs. The screenshot below shows an example of this AppDConfig.js file that will be used for each environment that needs tracking with a different logic or appkey.

1. Create index files for each environment-specific injection script
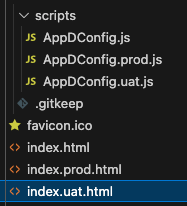
We will next want to create an index.html file for each environment for which we have a different injection script, as seen in this screenshot, below. We have three index files:
- One default
index.htmlthat has no special logic, no adrum script, and will be used unless we tell the angular.json file to swap the index file with a different one. This is typically used for local development, so we don't report local development to the AppDynamics Controller. - We can also see there is an
index.prod.htmlandindex.uat.html(you can have as many as you need for specific logic in respective environments).
2. Environment-specific adrum scripts for dynamic injection at build time
In
AppDConfig.js, AppDConfig.prod.js, and AppDConfig.uat.js, that will be imported into the respective index files to dynamically inject the correct script at build time into the correct environment.
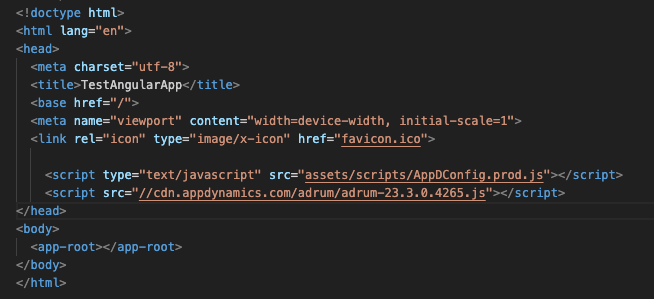
In the screenshot below, we can see the index.prod.html file which is using the AppDConfig.prod.js script. This index file will be dynamically replaced on the build when the builder for production is run.
| ng build -c production |

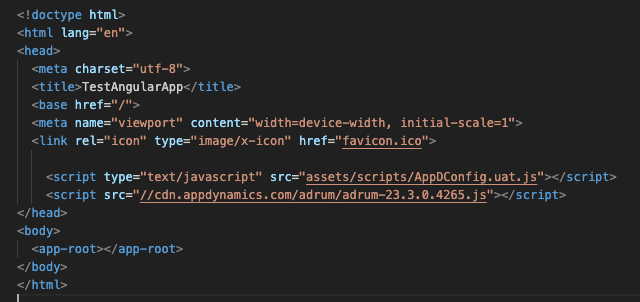
Likewise below is the screenshot of the index.uat.html that will pull in the AppDConfig.uat.js file when UAT is built.
| ng build -c uat |

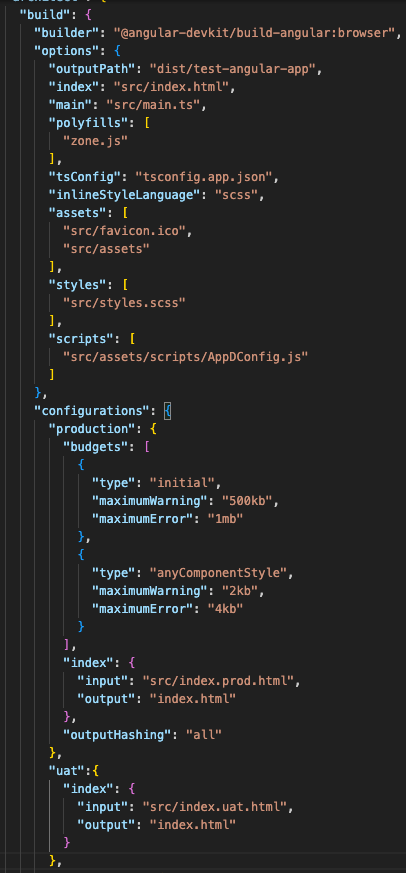
3. Apply configurations in angular.json in anticipation of the environment build
Next, we will want to apply configurations in the angular.json file so that when we build the respective environments, these new index files are swapped out with the default and replaced with the environment-specific index.html file.

You can see that, in the production configuration, we have added:
|
"index": { |
And likewise, in the UAT configuration we have added:
|
"index": { |
This will tell Angular to swap these out at build time only for these environments/configurations. All other configurations, without this special setup, will just use the default index.html file, which has no AppDynamics injection script.
Join us on Feb 26 to explore Splunk AppDynamics deployment strategies, SaaS models, agent rollout plans, and expert best practices.
Register Now
Dive into our Community Blog for the Latest Insights and Updates!
Read the blog here

Thank you! Your submission has been received!
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form