- Community Hub
- Forum Q&A
- Business iQ (Analytics)
- Controller (SaaS, On Premise)
- Dashboards
- Dynamic Languages (Node.JS, Python, PHP, C/C++, Webserver Agent)
- End User Monitoring (EUM)
- Infrastructure (Server, Network, Database)
- Java (Java Agent, Installation, JVM, and Controller Installation)
- Licensing (including Trial)
- .NET (Agent, Installation)
- Smart Agent
- General Discussions
- Resources
- Groups
- Idea Exchange
Not a customer? Click the 'Start a free trial' link to begin a 30-day SaaS trial of our product and to join our community.
Existing Cisco AppDynamics customers should click the 'Sign In' button to authenticate to access the community
- Cisco AppDynamics Community
- Forums Q&A
- EUM
- Re: Any experience on installation BRUM for Single...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Any experience on installation BRUM for Single-SPA microfrontend app
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
07-08-2022 07:09 PM - last edited on 07-11-2022 09:34 AM by Ryan.Paredez
Hello
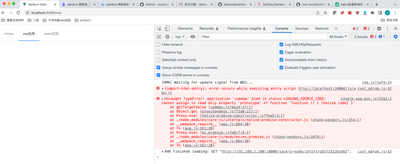
A customer has a single-spa microfrontend app (https://single-spa.js.org/docs/getting-started-overview). After installing Brum, it will report an error.
See the below screenshot. Is there any suggestion for this case? thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-20-2022 09:42 PM
Hi Gong,
Thanks for posting question to the community!
According to your screenshot, it seems that you didn't set up BRUM javascript agent correctly.
I made a Single-SPA microfrontend app demo according to the qiankun/examples and I will share a template containing BRUM with you.
Here is the template of my main app of Single-SPA(index.html).
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>QianKun Example</title>
</head>
<script charset='UTF-8'>
window['adrum-start-time'] = new Date().getTime();
(function(config){
config.appKey = '<your appKey>';
config.adrumExtUrlHttp = '<your adrumExtUrlHttp>';
config.adrumExtUrlHttps = '<your adrumExtUrlHttps>';
config.beaconUrlHttp = '<your beaconUrlHttp>';
config.beaconUrlHttps = '<your beaconUrlHttps>';
config.xd = {enable : false};
config.spa = {"spa2": true};
})(window['adrum-config'] || (window['adrum-config'] = {}));
</script>
<body>
<div class="mainapp">
<header class="mainapp-header">
<h1>QianKun</h1>
</header>
<div class="mainapp-main">
<ul class="mainapp-sidemenu">
<li onclick="push('/react16')">React16</li>
<li onclick="push('/react15')">React15</li>
<li onclick="push('/vue')">Vue</li>
<li onclick="push('/vue3')">Vue3</li>
<li onclick="push('/angular9')">Angular9</li>
<li onclick="push('/purehtml')">Purehtml</li>
</ul>
<main id="subapp-container"></main>
</div>
</div>
<script>
function push(subapp) { history.pushState(null, subapp, subapp) }
</script>
<script src='<your javaccript agent files url>'></script>
</body>
</html>Here is the monitoring results.
(Attached figure)
If you want to know more about BRUM javascript agent, please refer to the document below.
Hope this answer helps!
Best regards,
Mao
Join us on Feb 26 to explore Splunk AppDynamics deployment strategies, SaaS models, agent rollout plans, and expert best practices.
Register Now
Dive into our Community Blog for the Latest Insights and Updates!
Read the blog here

Thank you! Your submission has been received!
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form