- Community Hub
- Forum Q&A
- Business iQ (Analytics)
- Controller (SaaS, On Premise)
- Dashboards
- Dynamic Languages (Node.JS, Python, PHP, C/C++, Webserver Agent)
- End User Monitoring (EUM)
- Infrastructure (Server, Network, Database)
- Java (Java Agent, Installation, JVM, and Controller Installation)
- Licensing (including Trial)
- .NET (Agent, Installation)
- Smart Agent
- General Discussions
- Resources
- Groups
- Idea Exchange
Not a customer? Click the 'Start a free trial' link to begin a 30-day SaaS trial of our product and to join our community.
Existing Cisco AppDynamics customers should click the 'Sign In' button to authenticate to access the community
- Cisco AppDynamics Community
- Forums Q&A
- Controller
- Re: Appdynamics initialization in angular componen...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Appdynamics initialization in angular component
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
09-22-2021 01:21 AM - last edited on 09-22-2021 10:12 AM by Ryan.Paredez
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
11-21-2022 12:13 AM
Hi Subhajit,
Thanks for posting question to our community!
I made a angular demo with javascript agent involved in component.
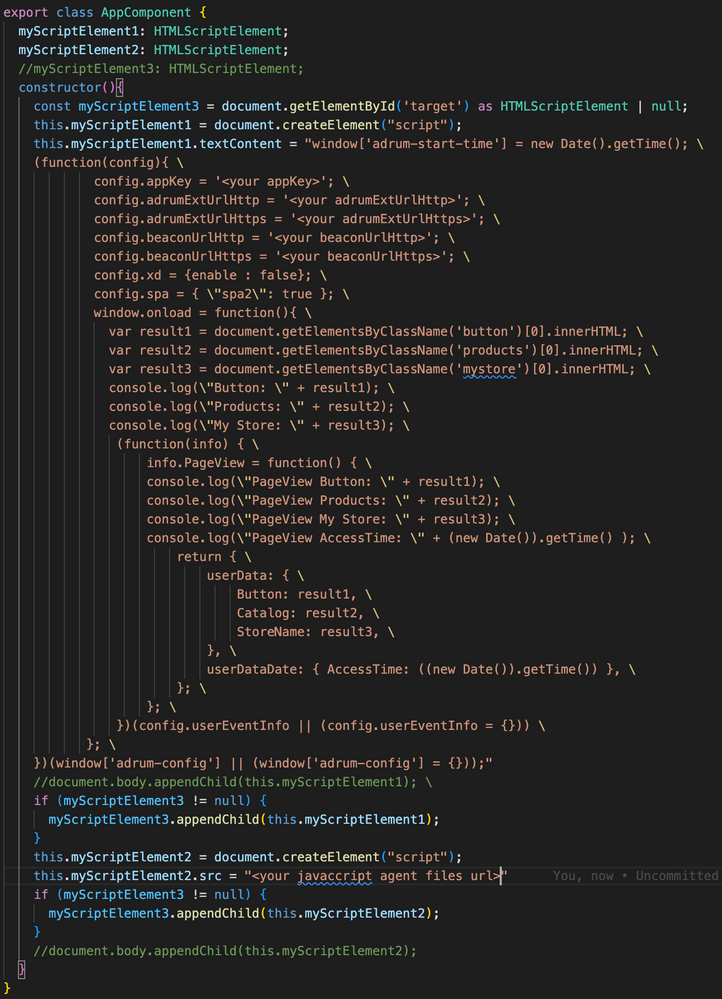
Here is the template of my component.ts
As you can see in my demo, I created element called "script" and added it into "target" by using getElementById method.
(I added a div tag in index.html beforehand and its id is target)
Then I wrote a text which including all necessary information for javascript agent configuration.
Also I added some custom user data into PageView and saved it into config.userEventInfo in the text.
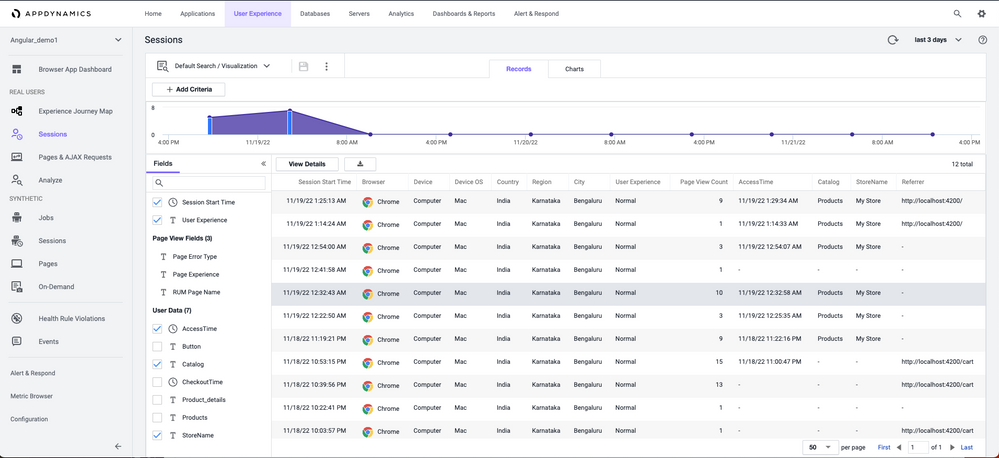
Then as you can see the screenshot of my controller, you can find some custom user data and my javascript agent started up normally.
Please note that although you can add javascript agent configuration into other child components, it won't monitor your browser until you have accessed the virtual page(defined by your child component) for the first time.
So it's necessary to add javascript into parent page(defined by app.component.ts)
Here is the documentation about adding Custom User Data to a Page Browser Snapshot(Shown up in your controller UI)
https://docs.appdynamics.com/appd/4.5.x/en/end-user-monitoring/browser-monitoring/browser-real-user-...
Hope this answer helps!
Best regards,
Xiangning
Join us on Feb 26 to explore Splunk AppDynamics deployment strategies, SaaS models, agent rollout plans, and expert best practices.
Register Now
Dive into our Community Blog for the Latest Insights and Updates!
Read the blog here
- Appdynamics agent cannot be initialized due to Error:No such file or directory in Dynamic Languages (Node.JS, Python, PHP, C/C++, Webserver Agent)
- AppD Java Agent for Web Apps - ClaasNotFound Error in Java (Java Agent, Installation, JVM, and Controller Installation)
- "IOException while parsing API response: ..." encountered when tried to create a platform after initial AppDynamics installation in Controller (SaaS, On Premises)
- The page 'Experience Journey Map' in EUM component shows an error message in End User Monitoring (EUM)
- Environment variable configuration 401 Unauthorized in Java (Java Agent, Installation, JVM, and Controller Installation)
| User | Count |
|---|---|
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |

Thank you! Your submission has been received!
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form