- Community Hub
- Forum Q&A
- Business iQ (Analytics)
- Controller (SaaS, On Premise)
- Dashboards
- Dynamic Languages (Node.JS, Python, PHP, C/C++, Webserver Agent)
- End User Monitoring (EUM)
- Infrastructure (Server, Network, Database)
- Java (Java Agent, Installation, JVM, and Controller Installation)
- Licensing (including Trial)
- .NET (Agent, Installation)
- Smart Agent
- General Discussions
- Resources
- Groups
- Idea Exchange
Not a customer? Click the 'Start a free trial' link to begin a 30-day SaaS trial of our product and to join our community.
Existing Cisco AppDynamics customers should click the 'Sign In' button to authenticate to access the community
- Cisco AppDynamics Community
- Resources
- Knowledge Base
- Troubleshooting EUM custom user data
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Article History
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
on 06-26-2017 10:01 AM - edited on 01-29-2019 10:22 AM by Nina.Wolinsky
Symptoms
The user wants to add custom user data to a page browser snapshot and has followed the documentation for version 4.3. They are still unable to see the EUM custom user data attached to requests.
Diagnosis
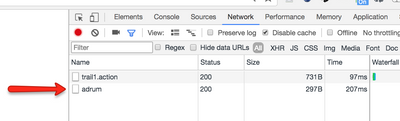
- In the latest version of Chrome browser, open the developer tools.
- Click on the Network tab and reload the page.
- Look for the Adrum post request
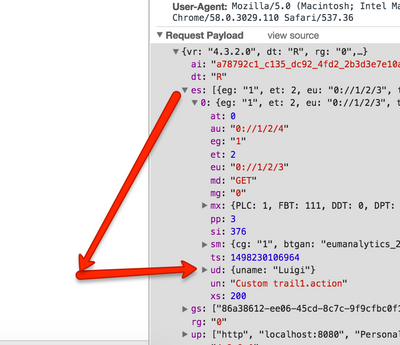
Click the Adrum request and view the payload. - There will be an element in the payload under
'es'[index] => 'ud'
If you do not see this, there is a problem.
Solution
A common mistake can be made when setting the Adrum config.
window['adrum-config'] = {
userEventInfo: {
"Ajax": function(context) {
...
}
}
};
Set the window['adrum-config'] before the Adrum.js called.
Example:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<script>
window['adrum-start-time'] = new Date().getTime();
window['adrum-config'] = {
userEventInfo: {
"Ajax": function(context) {
return {
userData: {
email : "sample@example.com"
}
}
}
}
};
(function(config){
config.appKey = 'AD-AAB-XXX-XXX';
config.adrumExtUrlHttp = 'http://cdn.appdynamics.com';
config.adrumExtUrlHttps = 'https://cdn.appdynamics.com';
config.beaconUrlHttp = 'http://col.eum-appdynamics.com';
config.beaconUrlHttps = 'https://col.eum-appdynamics.com';
config.xd = {enable : false};
})(window['adrum-config'] || (window['adrum-config'] = {}));
if ('https:' === document.location.protocol) {
document.write(unescape('%3Cscript')
+ " src='https://cdn.appdynamics.com/adrum/adrum-4.3.2.0.js' "
+ " type='text/javascript' charset='UTF-8'"
+ unescape('%3E%3C/script%3E'));
} else {
document.write(unescape('%3Cscript')
+ " src='http://cdn.appdynamics.com/adrum/adrum-4.3.2.0.js' "
+ " type='text/javascript' charset='UTF-8'"
+ unescape('%3E%3C/script%3E'));
}
</script>
<script src="js/jquery.js"></script>
</head>
<body>
...
...
...
</body>
</html>
To dynamically set the user data at a later point in time, create a JSON structure before setting window['adrum-config'] and assign it to userData.
Later, update the user data when before the AJAX event is fired.
Example:
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<script charset='UTF-8'>
window['adrum-start-time'] = new Date().getTime();
var jsonData = {};
function addToMap(key, value) {
jsonData[key] = value;
}
function getJsonData() {
return jsonData;
}
window['adrum-config'] = {
userEventInfo: {
"Ajax": function(context) {
return {
userData: getJsonData()
}
}
}
};
(function(config){
config.appKey = 'AD-AAB-XXX-XXX';
config.adrumExtUrlHttp = 'http://cdn.appdynamics.com';
config.adrumExtUrlHttps = 'https://cdn.appdynamics.com';
config.beaconUrlHttp = 'http://col.eum-appdynamics.com';
config.beaconUrlHttps = 'https://col.eum-appdynamics.com';
config.xd = {enable : false};
})(window['adrum-config'] || (window['adrum-config'] = {}));
if ('https:' === document.location.protocol) {
document.write(unescape('%3Cscript')
+ " src='https://cdn.appdynamics.com/adrum/adrum-4.3.2.0.js' "
+ " type='text/javascript' charset='UTF-8'"
+ unescape('%3E%3C/script%3E'));
} else {
document.write(unescape('%3Cscript')
+ " src='http://cdn.appdynamics.com/adrum/adrum-4.3.2.0.js' "
+ " type='text/javascript' charset='UTF-8'"
+ unescape('%3E%3C/script%3E'));
}
</script>
<script src="js/jquery.js"></script>
</head>
<body>
<button onclick="make_calls()">Make Calls</button>
<script type="text/javascript">
function make_calls(){
var random_number = Math.floor(Math.random() * 6) + 1;
if (random_number%2==0){
addToMap("uname", "Mario");
}else{
addToMap("uname", "Luigi");
}
$.ajax({
url: "http://localhost:8080/PersonalMusicManagerApp/trail1.action",
success: function(result){
}
});
}
</script>
</body>
</html>
Note: The sample.html file is attached.
Related Links:
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
I dont see username or id under 'es' section of payload...does that mean I cant capture them into appDynamics?
- es:[{eg: "1", et: 2, eu: "0://1/2/3", ts: 1536272143215, mg: "0", au: "0://1/2/4", at: 0, pp: 1,…},…]
- 0:{eg: "1", et: 2, eu: "0://1/2/3", ts: 1536272143215, mg: "0", au: "0://1/2/4", at: 0, pp: 1,…}
- at:0
- au:"0://1/2/4"
- eg:"1"
- et:2
- eu:"0://1/2/3"
- md:"GET"
- mg:"0"
- mx:{PLC: 1, FBT: 772, DDT: 3, DPT: 0, PLT: 775, ARE: 0}
- pp:1
- si:87
- ts:1536272143215
- xs:200
- 1:{eg: "0", et: 0, eu: "0://1/2/4", ts: 1536272130887,…}
- eg:"0"
- et:0
- eu:"0://1/2/4"
- mc:{PLT: 12435, FBT: 10965, FET: 1470, DRT: 1282, PRT: 188, DOM: 12247, ts: 1536272130887, PLC: 1}
- mx:{PLT: 12414, FBT: 10640, SCT: 9084, DLT: 0, TCP: 0, RAT: 1556, FET: 1774, DRT: 1606, DDT: 15,…}
- pl:"Volkswagen Credit -- Account Detail"
- pr:"0://1/5/6"
- rt:{v: 2, ic: {other: 1, script: 10, link: 2, img: 3, css: 5},…}
- f:{1: ["startTime", "redirectStart", "redirectEnd", "fetchStart", "dnsLookupStart", "dnsLookupEnd",…],…}
- ic:{other: 1, script: 10, link: 2, img: 3, css: 5}
- it:{other: 1, script: 2, link: 3, img: 4, css: 5}
- r:[{u: "0://1/2/4", i: 1, r: 1, f: 1, o: 1,…},…]
- rc:{other: 13, script: 1, img: 5, font: 2}
- rt:{other: 1, script: 2, img: 3, font: 4}
- t:1536272130887
- v:2
- si:88
- ts:1536272130887
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Manoj,
No user data is captured in your case. Beacon is missing "ud".
How are you attaching userdata?
Regards,
Gaurav Soni
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
the username was within a span tag. So to pull that data you need to grab the innerText and not the value of the element. this was able to help. Thanks for your offer to help anyways.
"username": document.getElementById("AccountSummary_AccountHolderNameValue").innerText
Here is a link to it https://stackoverflow.com/questions/10343838/get-value-of-span-text
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Manoj,
I am not sure if the document element might even be available at that point. As this configuration go very early in the page. Can you give me the link to the page source?
Regards,
Gaurav
- Mark as Read
- Mark as New
- Bookmark
- Permalink
- Report Inappropriate Content
Hi Gaurav ,
I am using the adrum js in our main application for BRUM implmentation , on the request payload very less infromation is passed on the production envirnoment while on the other enviroments all the datas like userData, GEO data and XHR information is getting passed but on the production URL , its sending very less data ,surprisingly for some user its capturing the data while for some users its not at all capturing any information.
Request Payload :
{"vr":"4.4.1.154","dt":"R","rg":"0","es":[{"eg":"1","et":3,"eu":"0://1/2/#3","ts":1537102921828,"mg":"2","au":"0://1/2/#3","at":0,"mx":{"PLT":3283,"DDT":2884,"DRT":2923,"DPT":39,"DOM":2923,"PLC":1,"VDC":0},"si":1162}],"ai":"a0c9ece6_b4d2_eb0d_9724_73561187347d","ge":{"c":"DXB","r":"DXB","t":"DXB"},"gs":["4811d957-c8fb-48ef-9d4d-0f471ef57892","302a6294_c2d9_e808_b82e_cd68845ed80e","3e19a21b_a947_eb19_d59e_b189d2447fcd"],"up":["https","<appl_url>","<context>","/"]}
Script code is used as same you have mentioned in the previous post :
<script>
window['adrum-start-time'] = new Date().getTime();
window['adrum-config'] = {
userEventInfo: {
"Ajax": function(context) {
return {
userData: {
email : "sample@example.com"
}
}
}
}
};
(function(config){
config.appKey = 'AD-AAB-XXX-XXX';
config.adrumExtUrlHttp = 'http://cdn.appdynamics.com';
config.adrumExtUrlHttps = 'https://cdn.appdynamics.com';
config.beaconUrlHttp = 'http://col.eum-appdynamics.com';
config.beaconUrlHttps = 'https://col.eum-appdynamics.com';
config.xd = {enable : false};
})(window['adrum-config'] || (window['adrum-config'] = {}));
if ('https:' === document.location.protocol) {
document.write(unescape('%3Cscript')
+ " src='https://cdn.appdynamics.com/adrum/adrum-4.3.2.0.js' "
+ " type='text/javascript' charset='UTF-8'"
+ unescape('%3E%3C/script%3E'));
} else {
document.write(unescape('%3Cscript')
+ " src='http://cdn.appdynamics.com/adrum/adrum-4.3.2.0.js' "
+ " type='text/javascript' charset='UTF-8'"
+ unescape('%3E%3C/script%3E'));
}
</script>
Can you please highlight the root cause of this behaviour?
Join us on Feb 26 to explore Splunk AppDynamics deployment strategies, SaaS models, agent rollout plans, and expert best practices.
Register Now
Dive into our Community Blog for the Latest Insights and Updates!
Read the blog here

Thank you! Your submission has been received!
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form