- Community Hub
- Forum Q&A
- Business iQ (Analytics)
- Controller (SaaS, On Premise)
- Dashboards
- Dynamic Languages (Node.JS, Python, PHP, C/C++, Webserver Agent)
- End User Monitoring (EUM)
- Infrastructure (Server, Network, Database)
- Java (Java Agent, Installation, JVM, and Controller Installation)
- Licensing (including Trial)
- .NET (Agent, Installation)
- Smart Agent
- General Discussions
- Resources
- Groups
- Idea Exchange
Not a customer? Click the 'Start a free trial' link to begin a 30-day SaaS trial of our product and to join our community.
Existing Cisco AppDynamics customers should click the 'Sign In' button to authenticate to access the community
- Cisco AppDynamics Community
- Forums Q&A
- EUM
- tracking virtual pages - work with VPageView
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-26-2017 11:49 PM - edited 03-30-2017 07:13 AM
Hi,
I'd like to clarify expected use cases, how we should work with VPageView tracker object for transition between 2 virtual pages:
according to the example down here, the use case could be:
- instantiate object:
var tracker = ADRUM.events.VPageView({url:"some url"}); -
start tracking (marks the starting time) .. latest version of code calls this from the constructor, so this might be optional?
tracker.start();
- do the transition, page content loading etc .. use mark* setters for different phases if we need more granularity
- end the tracking by
tracker.end();
- send the result into AD:
ADRUM.report(tracker);
do I have to finish the whole scenario? for example what happens, if I call only start() and then send it to AD? and then later create new tracker (for the same url), call end() on it and send it again? which setters on the tracker object are 'necessary'? do I have to pass URL in the constructor (as it's in the example), or not (as it's in the middle of the page)?
are the Error tracker objects also 'xhr correlated'? if so, where is this relation stored? for example if user is working in multiple tabs ..
thanks for clarifying this, I haven't seen the answers in the documentation ..
J.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-28-2017 02:04 AM
and here's another example of UC, which might be quite common and we would like to track it .. when user navigates to some page and while the page is loading, he will navigate away again ..
something like this?
var tracker = ADRUM.events.VPageView({url:"some url"})
tracker.start();
ADRUM.report(tracker);
br
J.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-31-2017 03:13 AM
Hi Jakub,
If you don't explicitly set the end() marker, it will still go ahead and send the metrics without the Page Load Time (PLT metric), however the EUM server will reject the report as this is a mandatory metric. You should see something like this in the DroppedBeacons.log:
31 Mar 2017 02:28:01.263 -0700 Beacon to Record Converter-7 DroppedBeacon INFO appKey=EUM-AAB-BEY, recordType=BROWSER, validationType=INSUFFICIENT_DATA_METRIC, agentVersion=null, message=VIRTUAL_PAGE, Mandatory metric [PLT] not available : {"eg":"2","et":3,"eu":"5/6#7","ts":1490952479169,"mg":"0","au":"1://2/3/4","at":0,"ud":{"d1":"v1","d2":"v2","d3":"v3"},"mx":{"DDT":80,"DRT":421,"DPT":341,"DOM":421,"PLC":1},"si":227}
When you create a new tracker, it will be a different session being reported, hence it wont build on the old in-complete session.
The mandatory metrics for Virtual Pages is the Page Load Time (PLT) which is marked by the end() call. Another mandatory metric Page Load Count (PLC) is calculated automatically and is included in the metrics automatically.
I am not sure I understood the question about Error trackers being xhr correlated. The Error tracker is to report error for the base page if the parent object is not set. If the parent is set to a particular object tracker (ajax, virtual page, etc) it will be reported for that object.
eg If you report something like:
var ajaxT = new ADRUM.events.Ajax();
// set url
ajaxT.url('something loaded');
// mark timings
ajaxT.markSendTime(100);
ajaxT.markFirstByteTime(200);
ajaxT.markRespAvailTime(300);
ajaxT.markRespProcTime(400);
var errorm = new ADRUM.events.Error();
errorm.msg("test message123");
errorm.line(10);
errorm.parent(ajaxT);
ADRUM.report(errorm);
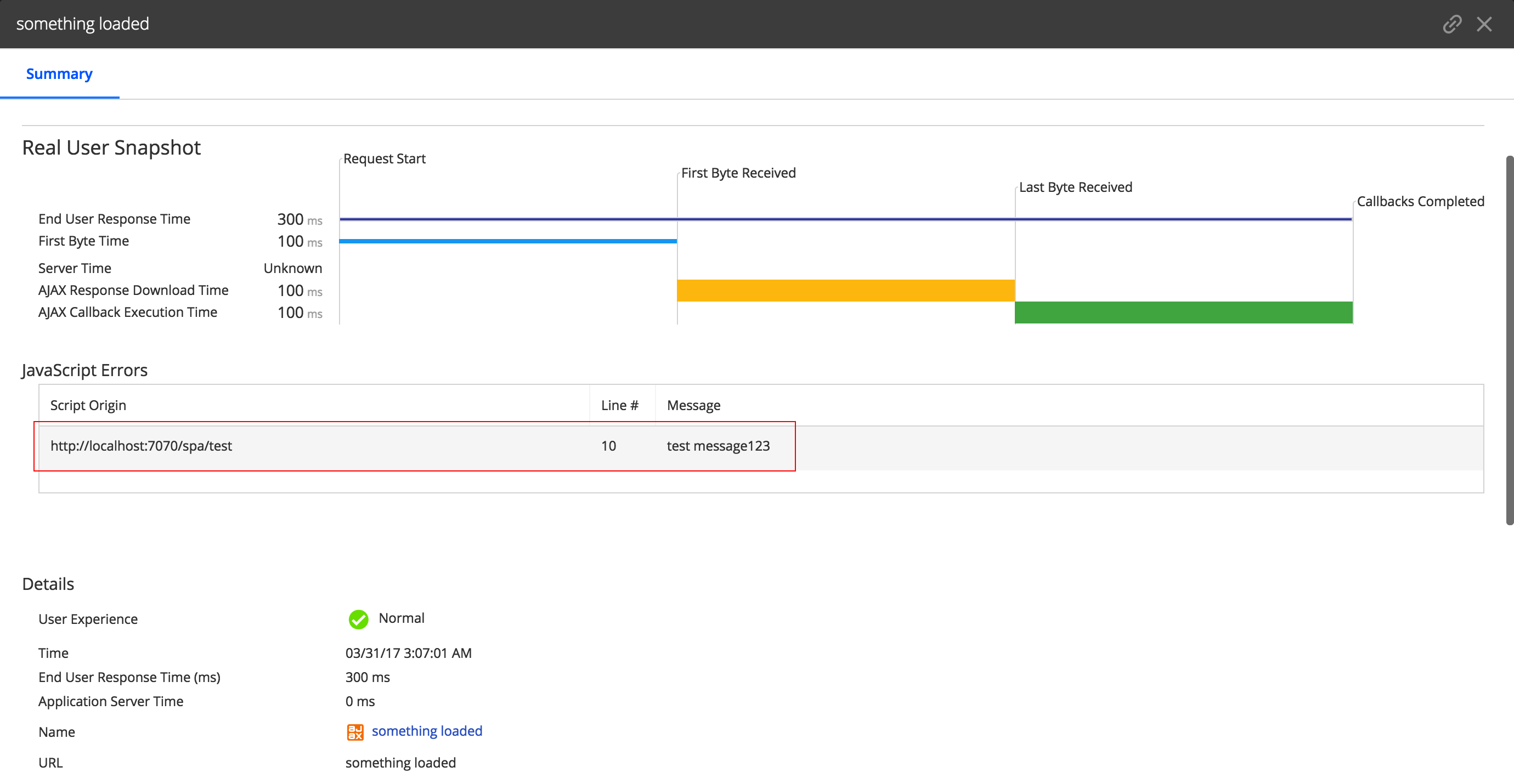
You would see the error in the browser snpshot as:
Let me know if this answers your question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-31-2017 03:27 AM
Hi!
that makes sense, thanks, I'll try it .. and it might be answer for this question too
one more thing, we have disabled tracking of base pages (we have single page application in React), what should I set into the parent then? VirtualPage? even if this object might have been 'ended and reported' already? or should I do something like this? but it will probably create new vPage hit, right?
function report(msg) {
const vPageView = new ADRUM.events.VPageView({url: url});
vPageView.start();
var errorm = new ADRUM.events.Error();
errorm.msg(msg);
errorm.parent(vPageView);
ADRUM.report(errorm);
vPageView.end();
ADRUM.report(vPageView);
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
03-31-2017 04:07 AM
let's continue in the other topic/question for the case of errors :)
Join us on Feb 26 to explore Splunk AppDynamics deployment strategies, SaaS models, agent rollout plans, and expert best practices.
Register Now
Dive into our Community Blog for the Latest Insights and Updates!
Read the blog here
- Appending additional key properties/columns to BRUM monitoring in End User Monitoring (EUM)
- Add User Data - Event fired during ADRUM.report not on Virtual page creation. in End User Monitoring (EUM)
- Using ADRUM in a Web Worker in End User Monitoring (EUM)
- manual tracking of errors in End User Monitoring (EUM)

Thank you! Your submission has been received!
Thank you! Your submission has been received!
Oops! Something went wrong while submitting the form